
Home Page, meant to be a personalized landing.

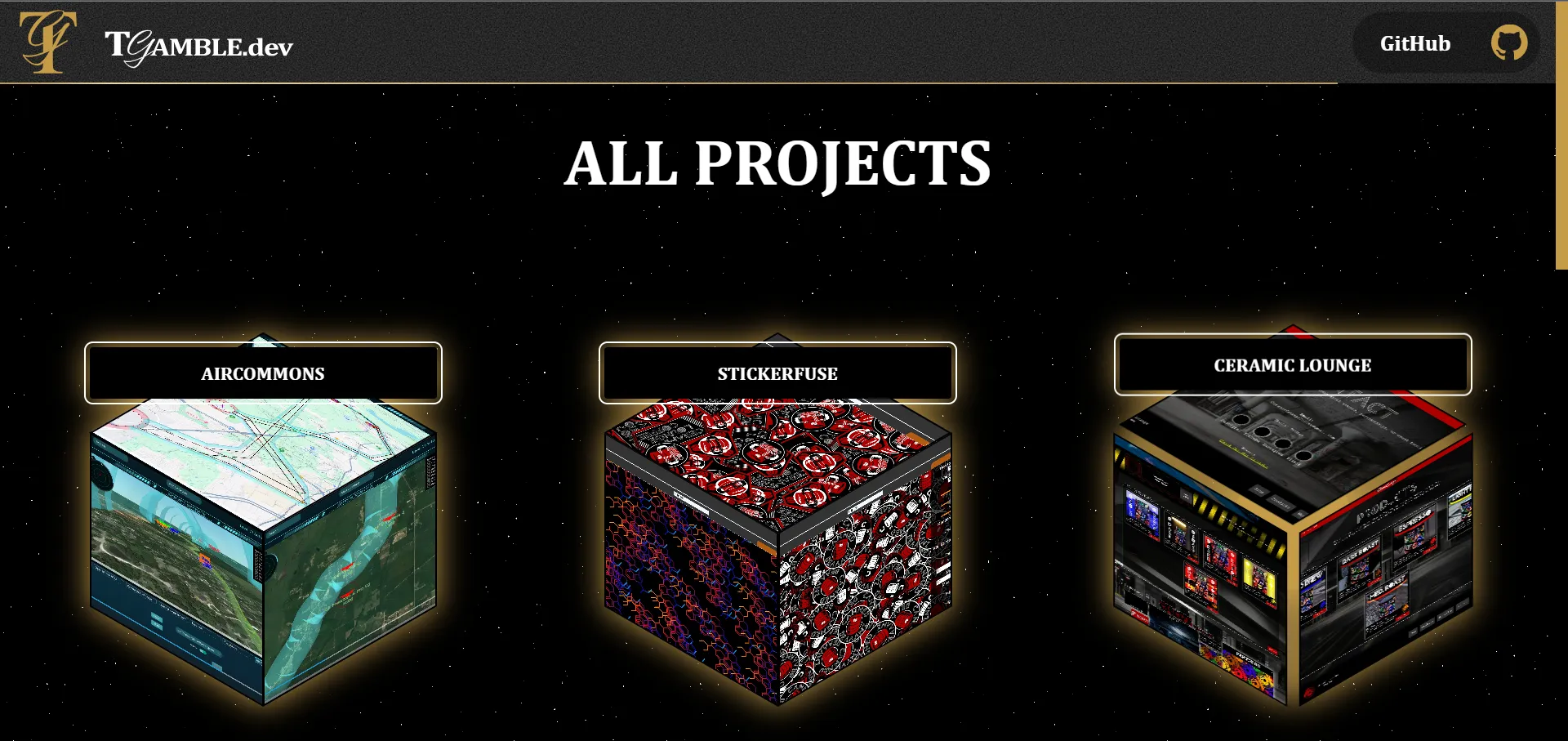
Project Cubes, look like space nuclear reactors.

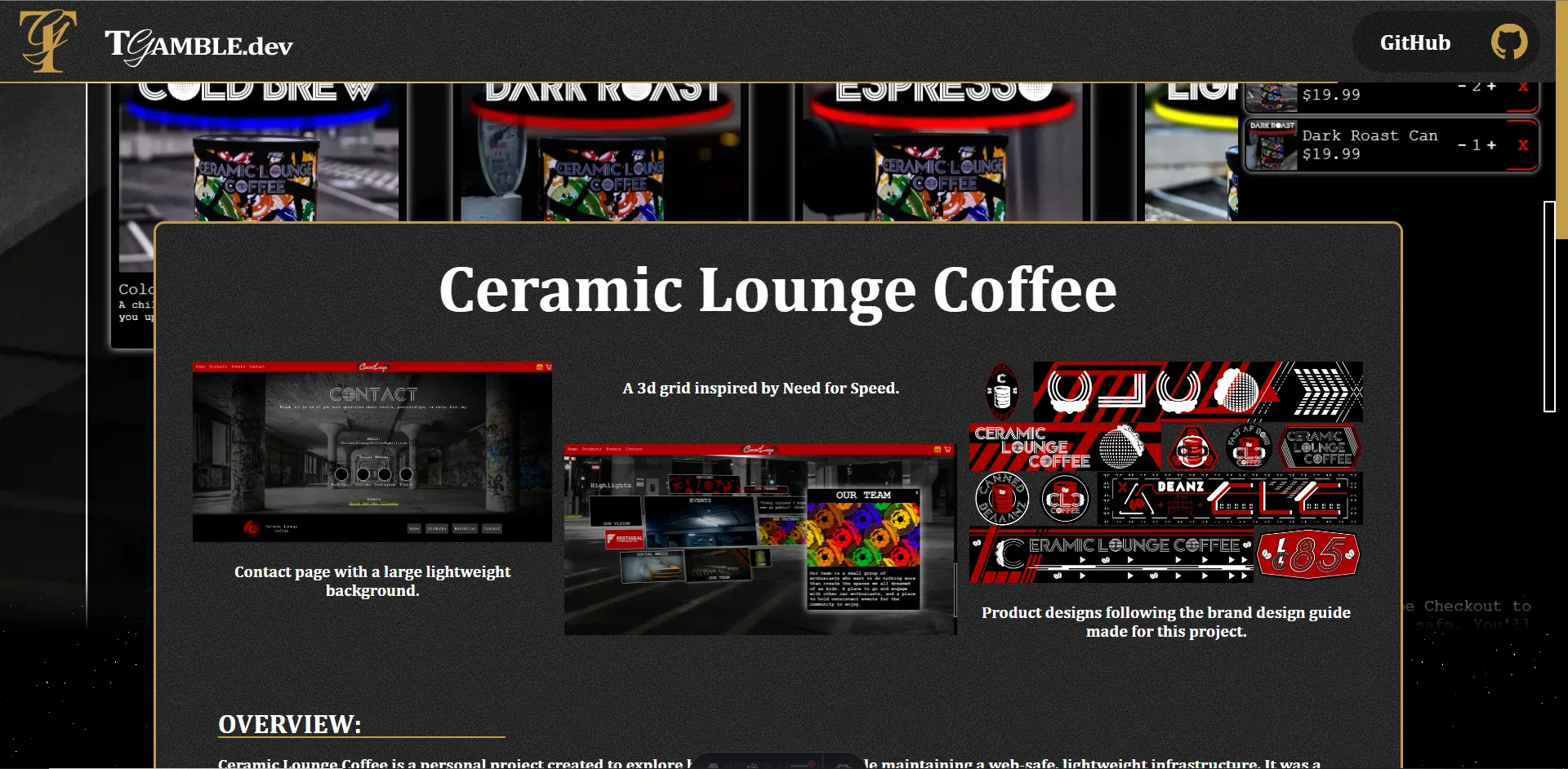
Project Page, info overlay style.
OVERVIEW:
This project is a showcase of my prowess as a developer, it provides a large overview of many personal and professional projects I have created over my career.
Main Tech Stack:
Astro.js, GitHub, Vercel
Other technologies:
Affinity Suite, Advanced SVG
TECHNICAL GOALS:
My portfolio is meant to be a collection of wow-factor content meant to show the depth of my knowledge in software development. While possibly unconventional or impratical, it displays complex concepts and their executions.
NOTABLE FEATURES:
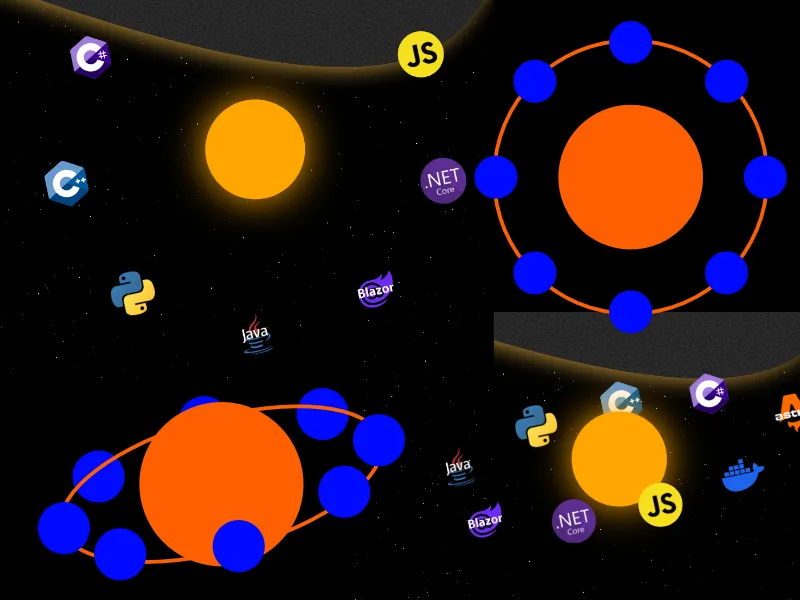
Solar System:
A unique display of my skills linked to the theme of my portfolio. This was my first application of offset-path for animations in css.

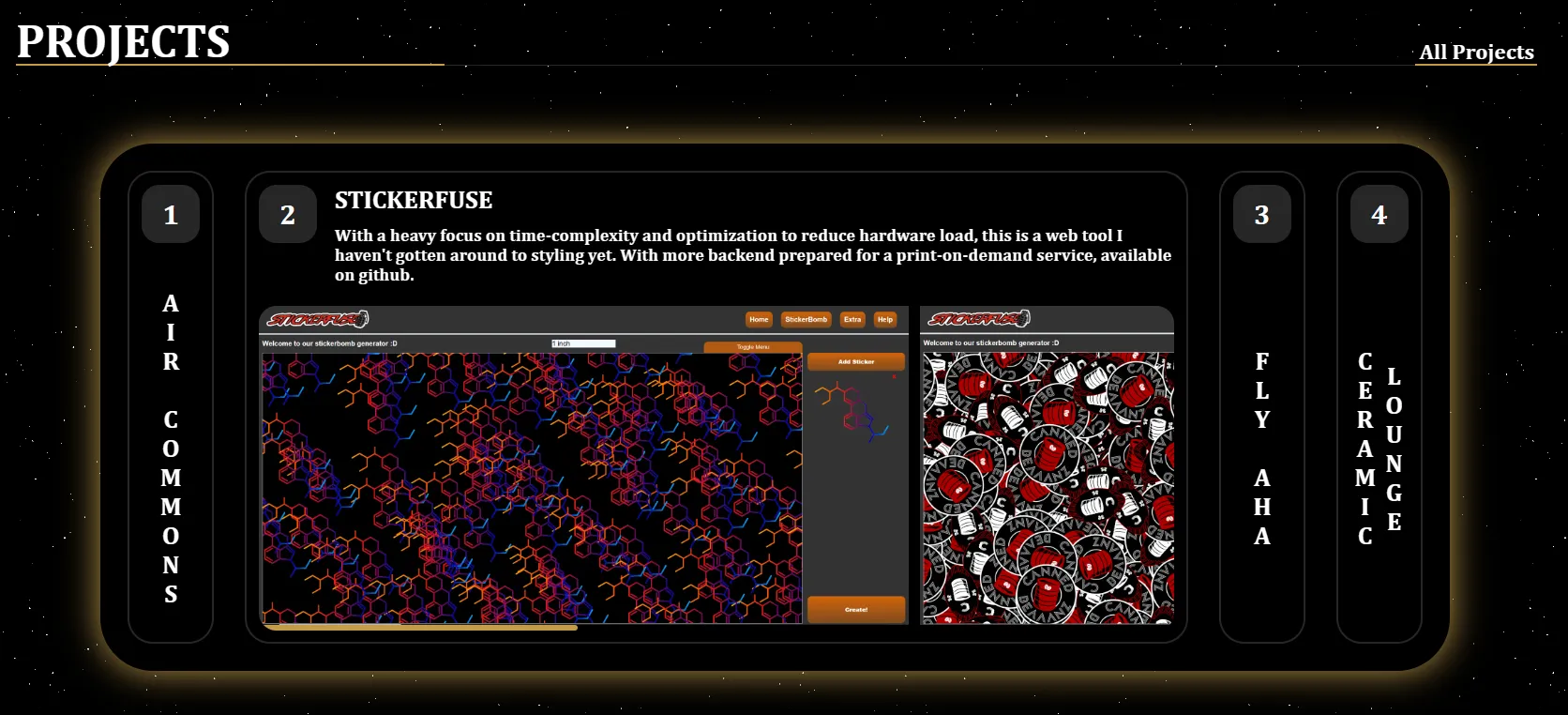
Project Accordion:
This accordian has interesting vertical text, and intracate trasitions. While visually quite simple, the transitions change delay and length depending on the state, making it look very fleshed out.

Project Cubes:
While trying to follow a design there aren't many options that appear ultimately unique, but I eventually stumbled across some cubes, and decided they weren't interesting enough, so I added a glowing center and hover effect for this awesome interative menu.

HURDLES:
Theme/Design:
While first creating this potfolio, I hadn't descided on a design template or language. Finding individual design points that convey my personality in a visual fashion was pretty interesing in it's own right. It was quite a challenge diving into something so abstract.
Resources:
Making something flashy and unique poses the issue of using too many resources on the host machine. Managing which effects I could keep and which I had to get rid of in an attempt to reduce the resource load on the client was troublesome, since I want to make the coolest product, but also keep it from being a resource hog.